|
This dialog defines how an object have to be filled or outlined.
There are 3 (plus one) type of paints that JSup supports.
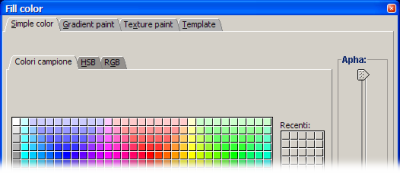
Simple color

A uniform color that can be selected from:
- Standard color palette.
- HSB coordinates.
- RGB components.
The opacity of the paint can be specified as a percent.
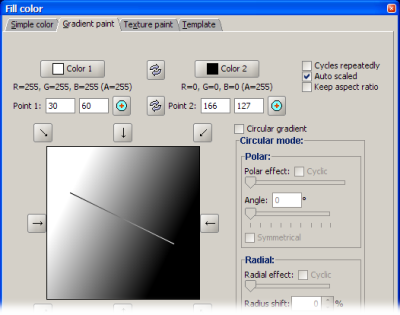
Gradient paint
 A way to have shaded paints that combines two colors and their intermediates between two points in a linear variation (like the Java
A way to have shaded paints that combines two colors and their intermediates between two points in a linear variation (like the Java
[http://java.sun.com/javase/6/docs/api/java/awt/GradientPaint.html|GradientPaint] class).
Circular gradients are also available: the two points define the radius of the circumference.


The two colors can be selected as in [#Simple color], so they can be partially transparent.
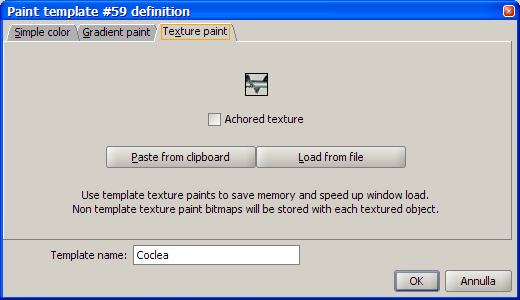
Texture paint
A [http://en.wikipedia.org/wiki/Bitmap_image|bitmap image] is used to paint the [graphic object|graphic object].


The given bitmap images is painted (side by side) until all the object shape is filled. In the example on the right the texture is used to create a cochlea.
The texture can be anchored (do not move with the object) or not (move with the object).
This kind of paint uses the Java [http://java.sun.com/javase/6/docs/api/java/awt/TexturePaint.html|TexturePaint] class.
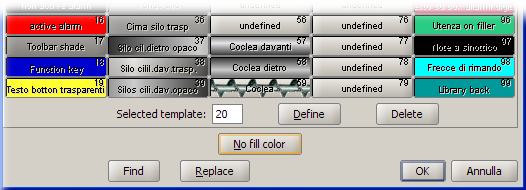
Template
You can define (or [JSup import export|import]) a palette of paint templates that can be used along the [JSup application|application].

The paint templates can be of different types:
- [#Simple color|Simple color]
- [#Gradient paint|Gradient paint]
- [#Texture paint|Texture paint]
See [JSup attribute palettes|attribute palettes].